Best beginner-friendly animation styles for science videos
- Dr. Miguel Balbin
- Aug 31, 2021
- 7 min read
Updated: Apr 11, 2023
Are you a fan of animated science explainer videos?
Maybe you’re looking to make your own animated science video too!
We’re long-time fans of YouTube stars like Kurzgesagt, and I totally remember being taught science in school through channels like CrashCourse. There’s something truly magical when it comes to learning about science in a captivating animated video.
And it’s true that loads of time and effort (and a love of science) goes into making a high quality animation. Trust me, we’ve done our fair share of them too.

But as a scientist without any formal animation training, you’d probably think it’s too difficult. Wait, wait, don’t run away just yet!
What if we told you that you could make your own simple science animations?
We believe that scientific animations are a valuable way to ease readers into the modern-day complexities of science in a fun and approachable way. And it is not just our belief, because peer-reviewed research confirms that representing science through video boosts citations and even comprehension, enjoyment and desire for future updates!
Just imagine for a moment how convenient it would be if every research paper had a video trailer like movies do?
And, I guarantee there’s no need for animation to be difficult. Remember what Leonardo da Vinci said: “Simplicity is the ultimate sophistication”.
Let’s Animate Your Science!
Choosing your animation style
We’ll discuss three styles today, and you can decide what style might best suit your work.
Let’s check them out below.

Stop motion
We’ve all watched stop-motion videos growing up - remember Wallace and Gromit or Celebrity Death-match? Stop-motion videos are made by taking a photo of an object, moving it a little, then taking another photo, then moving it a little - you get the idea. Each photo is called a frame.
You can use absolutely anything as your animated object, though these are some popular choices.
clay models (also known as claymation)
people (ask a fellow scientist!)
Here are some popular ways to string your pictures together.
iMovie (free)
DragonFrame (free)
Stop Motion Studio (paid)
Microsoft PowerPoint (you likely already own this!)
Sounds simple enough! Let’s start with an example.
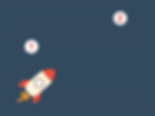
Check out the rocket below. I’ve mapped out where I want the rocket to be at points 1, 2, 3 and 4. These are called Key frames. It’s a great way to plan your stop-motion video. You’ll need to get the rocket from point 1 to point 4.
To get there, how will you illustrate the journey?

Between each Key frame, I’ve slightly rotated the rocket. Then I move it closer to the next Key frame. Then I take a picture.
But how much closer should it move? Well, it depends on the look you’re after!
The fewer frames you have, over larger distances, the more jagged and rigid it’ll look.
The more frames you have, over shorter distances, the smoother your animation will be.
You can decide which stylistic choice suits your animation. A jagged look might help show it was a bumpy ride!


Once you string your pictures together, then voila you’ve got a complete sequence!
Here’s one I made with 30 frames between key frames. I like a style that’s got a lot of frames to illustrate that it’s a relatively smooth ride. I also included a little smoke trail too (you can draw it behind your rocket with each picture you take).

The challenge now is figuring out how other objects in your animation come into view. What if the rocket was bouncing between asteroids? … who’s driving this thing?!
In this case, the asteroids won’t move until the rocket hits them.
That’s the first law of physics. Look over your shoulder, Isaac Newton is fact-checking your animations right now.
Time your frames (moving your clay or paper asteroid, if you’ve got one!) such that the asteroid moves and rotates slightly shortly after making impact.

But to imitate slow motion in space, I want the asteroid to move more smoothly. That would mean taking more frames for the asteroid.
But wait, how can I do that if the rocket has to look bumpy (less frames) while the asteroid gently drifts away?
You’ll need to take Still shots for the rocket. That essentially means one of your objects will stay still, while the other is moving.
To put this into another perspective: if you take 9 frames for the asteroid (so it moves smoothly), and 3 frames for the rocket (so it moves in a jagged manner) - your rocket will stay still for 6 of those frames (9 - 3) to imitate this stylistic effect.
Need to wrap your head around it?
Here’s a schematic to summarise this point.


Apply these basic principles to try and make your own stop-motion videos with virtually any sort of image or prop.
Let’s ride this rocket to the next style!
Whiteboard-style
You’ve likely seen a DIY whiteboard video where a presenter draws images sped-up on a real whiteboard.
But what if there was a way to do this all digitally?
We recommend VideoScribe as a beginner-friendly tool for trying out this style of animation, which we’ve used for years! They’ve even got a free trial so you can give it a test drive.
The greatest part about VideoScribe is the availability of ready-made templates, including images and music! Everything you need is in one place, and you can also import your own work too.
But let’s focus on the animation part for now.
When you first open up VideoScribe, you’ll be introduced to a blank canvas. To bring images in, click the bottom right Images icon the bottom right corner.

Search for any icons you might want to use, and double-click them to bring them into the canvas.

Every image has been pre-programmed to be drawn and coloured in a particular way. Hit play on the top right hand corner to see it in action.

You can also choose to customise the drawing hand, or remove it completely if it gets in the way.

To adjust how long the animation plays for, double-click your image to see its settings. Hit the preview Play button for that image to see how it looks. Then click the Check symbol to apply it.

You can then string together a whole bunch of icons from the Images selection to make your animation.
To export, click the Save As symbol → Export to Video Instead → Save as a Quicktime MOV or AVI file.


We’ve only scratched the surface of how you could use VideoScribe as a tool for making whiteboard-style science animation videos. Why not give it a try and see what you could make?
Not a VideoScribe fan? You can also produce a whiteboard-style animation using these alternative programs:
Doodly (free trial, paid)
Explaindio (paid)
GoAnimate (free trial, paid)
And of course, you can even use Microsoft PowerPoint - we already have this covered with step-by-step instructions for making amazing animation videos!
Motion capture talking head
Looking for a style that does most of the work itself? In that case, all you’ll need is a microphone, a webcam and some neat motion-capture software in the form of Adobe Character Animator (free trial included!)
This style of animation is incredibly useful for scripted presentations. All you need to do is recite your presentation out loud and then the software takes care of the rest.
So what’s so special about it?
Character Animator is able to capture your facial movements and voice, and applies them to a “puppet” that takes on your persona. That’s the whole premise of motion-capture, but with Character Animator, you can dive straight in with a great selection of templates.
Here’s an animation anyone can make within minutes of opening up the program!

Looks pretty clean to me!
Though, if you’re keen to learn how to make your own custom puppet from scratch, you’ll also have to learn Adobe Photoshop and/or Illustrator.
Assuming you’re a fan of templates (we sure are!), here’s how you can make a similar animation.
First, open up Adobe Character Animator. You’ll be greeted by a First Tutorial video which I highly recommend watching to quickly become familiar with the interface.
On this screen, you can choose a puppet for your animation. Scroll down and find what you like best - maybe Dr. Applesmith is a more sciencey choice?
For today, let’s go with Tull the Cat (though I wish there was a cat with a lab coat…)



But with Character Animator there’s ways to bring Tull to life!
Each puppet is rigged to respond to different facial motions, which means some puppets may respond to you tilting your head, while others might respond to you blinking your eyes. Why not give them all a try?
On this screen, your facial recording is visible on the top right-hand corner. Try saying “Hey!” and you’ll see that Tull moves their mouth in-time with you.


But that default pose is a little weird, so let’s change it up a bit.
To pose Tull’s arms, simply drag them around the screen. This will form your Resting pose.

Once you’re satisfied with a Resting pose, let’s try out some Triggers which are preset poses for your puppet.
You can quickly change pose by pressing certain trigger hotkeys on your keyboard. For example, C makes Tull wave, A makes them smile, F makes them cry. These are animations you can quickly access while you’re recording to change Tull’s pose.
You can press the same key again to return to the Resting pose.



When you’re ready, hit the Record button and speak clearly into the microphone. Tull’s eyes will follow yours, so make sure you look directly into the camera lens for a more neutral gaze.
While it’s recording, try out different Triggers that match the emotive context of what you’re saying.
Hit Spacebar or press the Record button again to stop the recording.

Once you’re paused, hit Spacebar again to replay your work to check over.
If you’re happy with it, you can export it from File → Export, and voila you’ve made your very first motion-capture animation!
We’ve only scratched the surface on what makes Character Animator a fantastic motion-graphics tool for any type of narrated animation. If you’d like to learn more about Character Animator, check out this video by the creator of Tull the Cat themselves!
Is the life of an animator not for you?
You’ve got the AYS team to fall back on.
We completely understand that the life of an academic is a busy one. And that’s why we offer our professional animation services for researchers like you.
The team at Animate Your Science can run through your ideas, and together we’ll produce a scientific animation video that’s guaranteed to attract the attention that your science deserves!
Authors:
Dr Juan Miguel Balbin
Dr Tullio Rossi





